
création de logo
- Clément SARRY (Graphiste & Illustrateur freelance)
Lorsque j’ai fais le choix de travailler à mon compte je savais qu’il me faudrait un logo afin de mieux me différencier.
Pour le réaliser il a donc fallut que je trouves des compromis entre les caractéristiques d’un logo, mes envies, et mes connaissances afin de réaliser quelque chose qui me représente au mieux.
Mes critères
- Un logo simple afin qu’il soit facile à retenir et qu’il soit donc efficace
- Facilement adaptable à tout type de support, et qui fonctionne seul, sans texte.
- Un logo mathématique et symétrique car mon esprit scientifique aime ce qui est calculé et précis.
- Un logo minimaliste monochrome, afin de gagner en simplicité et faciliter son impression.
- Un logo qui parle de mes domaines d’activité, le graphisme et l’illustration
- Un logo qui puisse être adapté aux tendances sans être changé afin qu’il ne vieillisse pas mal
- Un logo avec un concept et une réelle signification, même si elle n’est pas clairement visible
Bien évidemment, tous ces critères n’ont pas pu êtres conservés dans la version finale de mon logo, il y avait beaucoup trop d’informations à faire passer, et certaines étaient en contradiction totale. J’ai donc décidé au cours de mes recherches, de mettre de côté certains critères qui me semblaient pourtant très importants afin de garder un résultat lisible.
Développement
Idée de base et croquis
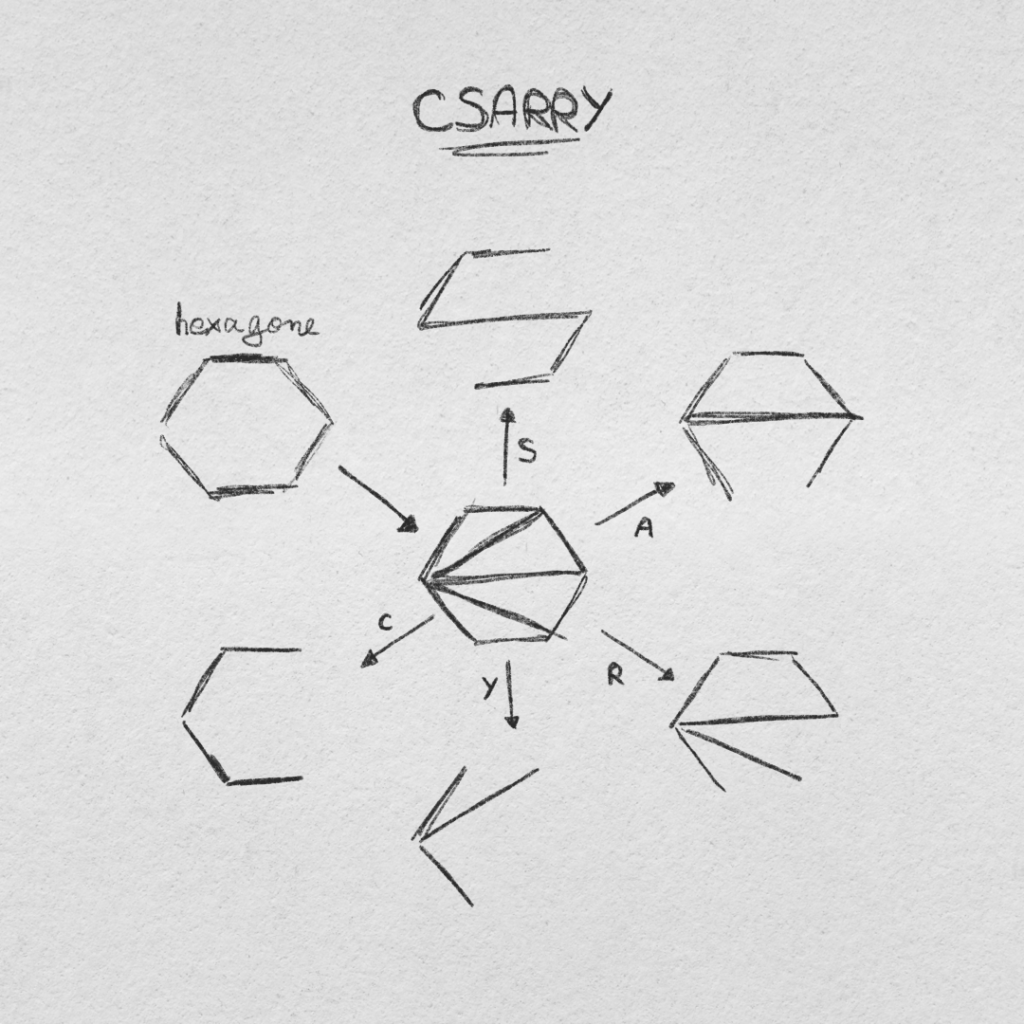
J’ai eu la chance de trouver rapidement mon idée finale ! En quelques croquis sur une feuille qui trainait sur mon bureau j’ai eu l’idée de chercher à regrouper toutes les lettres de CSARRY dans la même forme. Je suis parti tout de suite sur un hexagone car c’était une forme que j’appréciais. Je la trouvais moderne et elle me semblait très adaptée à un métier numérique comme le miens.
Cependant, il manquait un lien avec l’illustration, j’ai donc ajouté par la suite une épaisseur sur la gauche avec des bandes horizontales afin de faire écho aux ombrages, souvent dessinés avec des hachurages.

Première version

Première version avancée
Ce premier pas vers la version finale de mon logo ne me convenait pas, pour la première, il y avait trop d’épaisseurs de traits différentes, ce qui faisait un peu trop approximatif. j’ai essayé de régler ce problème en uniformisant l’ensemble des tracés à l’exception du hachurage que j’ai densifié.
Cependant, malgré que ce nouveau hachurage me plaise mieux, il devenait trop détaillé pour être bien lisible lorsque le logo figurait en petit, j’ai donc pris la direction opposée, réduire leur quantité.
C’est avec ce modèle qu’est arrivée l’idée d’un logo métallisé et doré, cet effet de brillance que je trouves plus « luxueux » est intéressant car renvoyer une image un peu plus « haut de gamme » aiderait à justifier auprès des clients un prix leur paraissant (a tors) trop élevé, ce qui est très courant dans le milieu du graphisme. Mais comme je le disais plus haut, les dégradés sont parfois compliqués à imprimer selon la technique utilisée et c’est la base d’un effet métallisé, c’est pourquoi cet effet, même s’il reviendra par moments, ne restera pas. Par contre, j’ai décidé de garder l’idée d’un logo doré. Il a certes beaucoup évolué au fil de mes recherches, mais l’idée était ancrée.
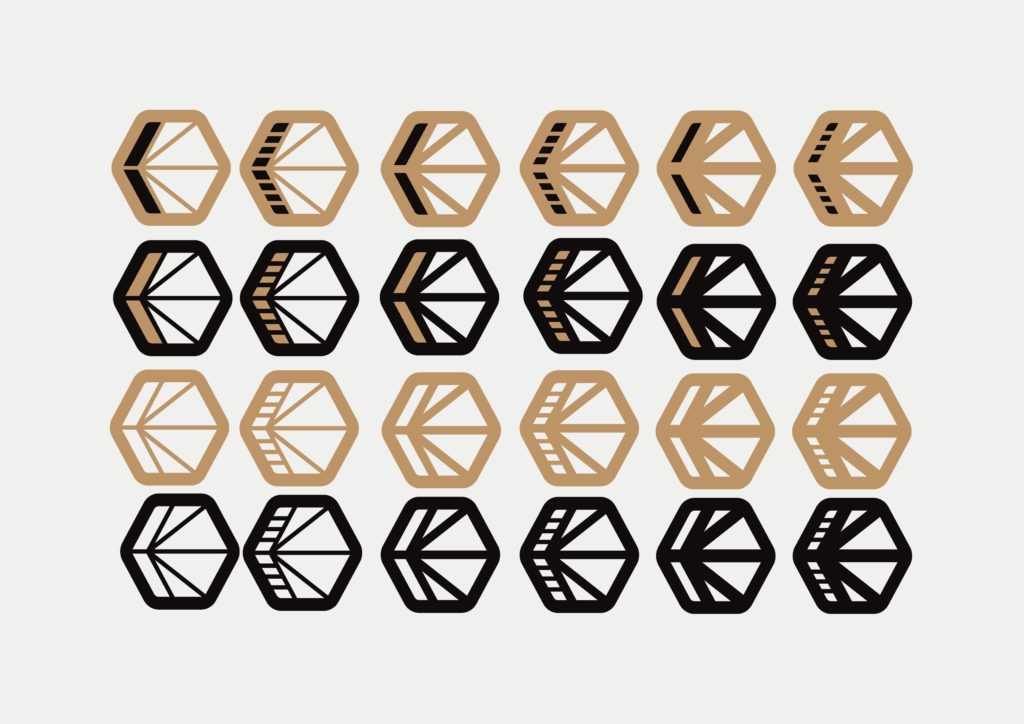
Itérations


Quand on ne sait plus trop vers où se diriger, comme moi quand je suis arrivé à ce niveau du projet, l’itération est une bonne manière d’explorer de nouvelles idées et de retrouver sa créativité. Elle consiste à refaire la même chose mais différemment et chercher ce qui peut être modifié, quelles combinaisons n’ont pas été tentées, etc… En peu de temps, alors que j’étais bloqué, je me retrouvais avec presque 60 nouvelles propositions, dont 3 idées intéressantes dont 2 se rejoignant dans l’objectif visé :
– détacher la partie que j’avais ajoutée sur la gauche pour apporter du détail, et supprimer le hachurage, formant ainsi le C de Clément SARRY tout en gardant distinctes ces deux parties.
– utiliser les formes négatives du logo, et non ses contours afin d’obtenir une forme plus simple, qui me convenait mieux, mais au sens plus masqué. J’ai donc d’abord continué mon développement sur cet axe.
Questionnement sur la forme
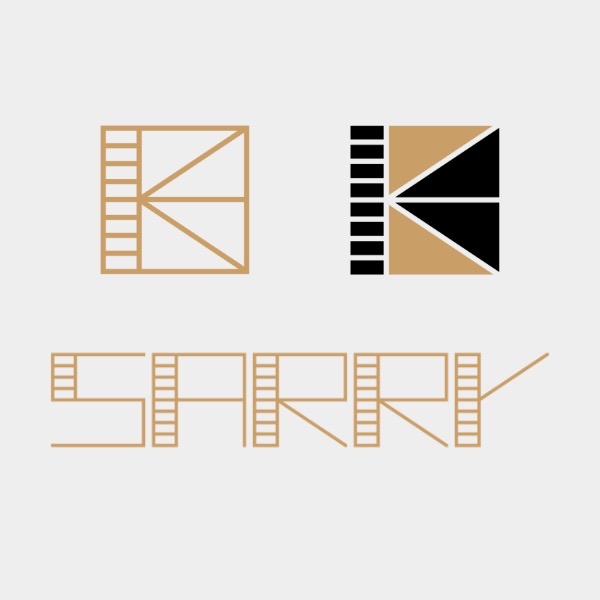
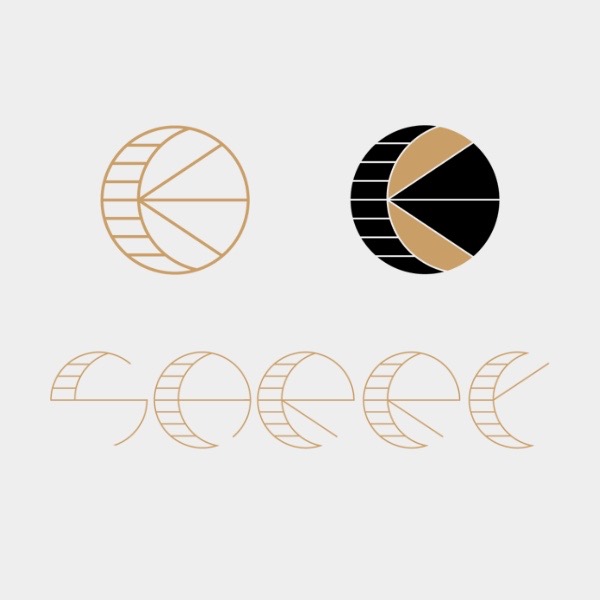
Certes la forme actuelle me convenait mieux mais une question m’est alors venue à l’esprit, est-ce qu’en l’état actuel, l’hexagone est toujours la forme la plus adaptée ? J’ai donc exploré 2 autres formes, le carré et le rond, et afin d’avoir une meilleure vue d’ensemble j’ai redécoupé chaque résultat en lettres afin d’avoir une compréhension des propositions.
Forme hexagonale

La complexité de l’hexagone aurait résidé dans l’espacement des lettres, qui est très compliqué à gérer vu leur forme. Mais n’ayant pas pour objectif d’utiliser ces lettres, je n’ai pas pris la peine de chercher une solution.
Forme carrée

Des deux nouveaux tests, c’est celui qui marchait le mieux. La forme carré faisait de belles lettres (mis a part le Y un peu déséquilibré). Je trouvais tout de même qu’il faisait un peu massif et peu aéré.
Forme ronde

En dehors des traits trop fins qui auraient pu être épaissis, je n’aimais pas le côté croissant de lune que je trouvais trop présent.

En faisant mes tests de forme j’ai remarqué que si je basculais la forme de base j’obtenais une forme qui faisait penser a un crâne avec des dents et des yeux. En plus, comme je l’ai dit plus tôt, j’aime ce qui est symétrique et avec cette rotation a 90°, le logo devenait symétrique verticalement et non horizontalement, ce qui me plaisait mieux. J’ai donc gardé cette idée de basculer la forme finale une fois celle-ci définie. Il ne me restait « plus qu’à » trouver ma forme finale.
Forme finale
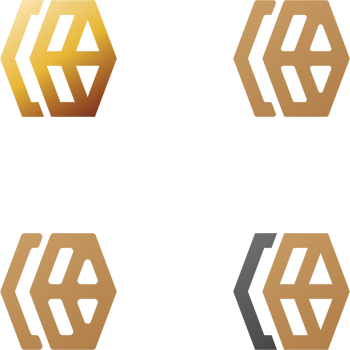
J’ai donc effectué de nouveaux des recherches et je suis arrivé à ces dernières propositions. Elles reprennent toutes la même composition, mais certaines ont des formes arrondies, ou des variations de couleurs.
Les rayures du coté ont laissé place à une forme unie, qui représente le C de CSARRY afin de séparer le C de Clément de mon nom de famille SARRY
Pour l’apparence, je voulais quelque chose de classe, mais pas luxueux. Le doré remplissait bien cet objectif, tout en transmettant des valeurs intéressantes (voir la psychologie des couleurs), mais une texture de dorure rendait le tout trop luxuriant. C’est pourquoi j’ai pris la décision de retirer toute texture du logo. Un simple aplat monochrome, éloignant ainsi l’image d’un logo luxueux et facilitant l’impression puisqu’il n’y a donc pas de dégradés sur ce dernier.

Couleur

Pour le choix définitif de la couleur, j’étais au départ partis sur un doré ancien, désaturé par le temps, plus discret, mais j’ai finalement fait le choix d’un doré un peu plus saturé, plus jaune, plus jeune, qui symbolise la créativité : Pantone 617 C.
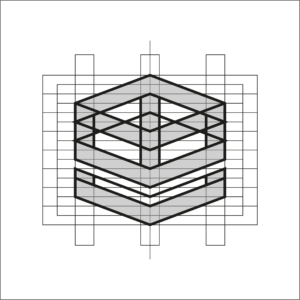
Construction
Pour les formes, j’ai privilégié des angles pointus et non arrondis pour avoir un look plus tranché. En plus de cet aspect moins doux, les angles pointus sont donc définis par les croisements des contours, donc peu importe la taille du logo lors de la construction, leur emplacement sera toujours le même, contrairement a des arrondis, où on essaye le plus souvent de s’approcher au mieux du bon rayon.
J’ai donc réfléchis à des repères de construction me permettant d’avoir un résultat proche de ce que je voulais, et surtout qui me permettront de pouvoir refaire le logo à partir de rien.
La mesure de base est donc un carré, qui définit la largeur des 3 barres verticales et la taille du carré dans lequel s’inscrit le logo.

Résultat final